Table of Contents
ToggleEinführung
Mit der App Interaktive Hotspots für Shopware 6 können Sie ein einzelnes Foto mit Links zu verwandten Produkten in Ihrem Katalog anreichern, so dass Ihre Kunden sehen können, wie gut sich die einzelnen Produkte gegenseitig ergänzen.

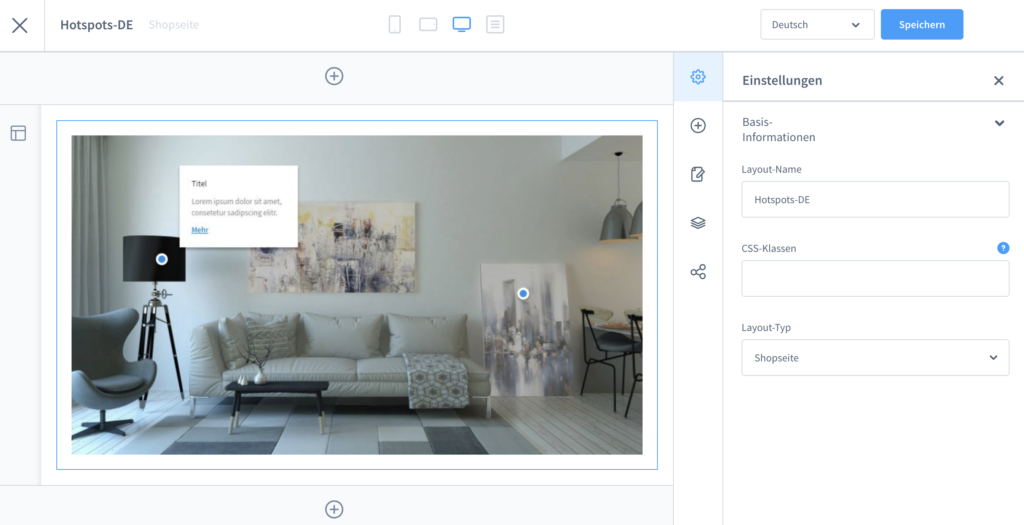
Das oben gezeigte Beispiel eines modernen Wohnzimmers ist ein Blickfang, der mehrere Produkte im Raum zum Kauf anbietet. Kunden, die zum Beispiel ein neues Sofa suchen, werden durch eine solche Szene inspiriert und kaufen aufgrund der Präsentation mit größerer Wahrscheinlichkeit weitere ergänzende Produkte.
Interactive Hotspots bietet auch eine viel effizientere Methode des Einkaufens. Die Kunden können ganze Einkaufswelten besuchen und müssen nicht mehr durch viele ähnliche Produkte blättern und ihre Vorstellungskraft einsetzen, um sie im Zusammenhang zu sehen.
Interaktive Hotspots ist eine höchst individualisierbare App, die externe Links zu Produktbeschreibungen, Übersichtsseiten, Social-Media-Profilen oder jede anderen denkbaren Webseite ermöglicht, sowie ansprechende Mouseover-Effekte und attraktive Overlays bietet.
Laden Sie einfach Ihr Szenenbild hoch, definieren Sie Ihre Produkt-Hotspots und gestalten Sie Ihren Shop um – alles mit wenigen Klicks.
Voraussetzungen
Die App kann nur in einer selbst verwalteten Shopware-Umgebung installiert werden, in der mindestens die Version 6.2.0 läuft.
Installation
Installieren Sie die App auf die übliche Weise über Shopware „Meine Erweiterungen“.
| Im Gegensatz zu anderen App muss die App für Interaktive Hotspots nach der Installation nicht konfiguriert werden. Sie können sofort mit der Erstellung von Layouts mit Hotspots beginnen. |
Ein interaktives Einkaufserlebnis schaffen
Ein neues Layout erstellen
Um mit der App für Interaktive Hotspots zu beginnen, erstellen Sie zunächst wie folgt ein neues Layout:
- Wählen Sie in Ihrem Shopware Admin Dashboard Inhalte > Erlebniswelten.
- Wählen Sie Neues Layout anlegen und dann Shopseite. Wählen Sie Volle Breite.
- Klicken Sie auf das + Symbol auf der rechten Seite, um einen neuen Block hinzuzufügen, und wählen Sie für die Blockkategorie Text & Bilder.
- Suchen Sie den Block Interaktive Hotspots am unteren Rand und ziehen Sie ihn in den Hauptarbeitsbereich.
- Um die Basis-Informationen zu ändern (z. B. den Layout-Namen), klicken Sie jederzeit auf das Zahnradsymbol ⚙. Klicken Sie auf Speichern, um Ihre Änderungen zu speichern.

Ihr Layout für die interaktiven Hotspots kann nun angepasst werden.
Bild hinzufügen
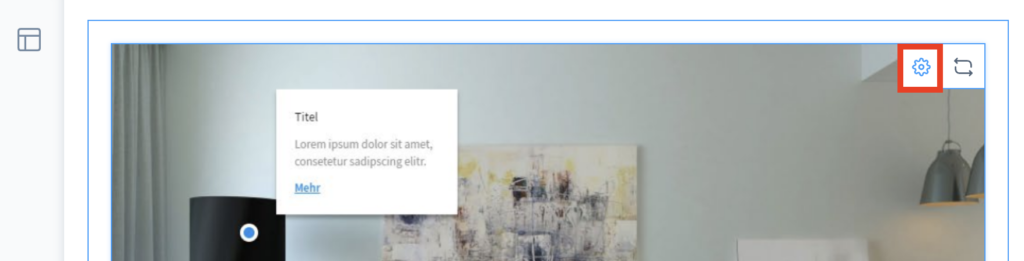
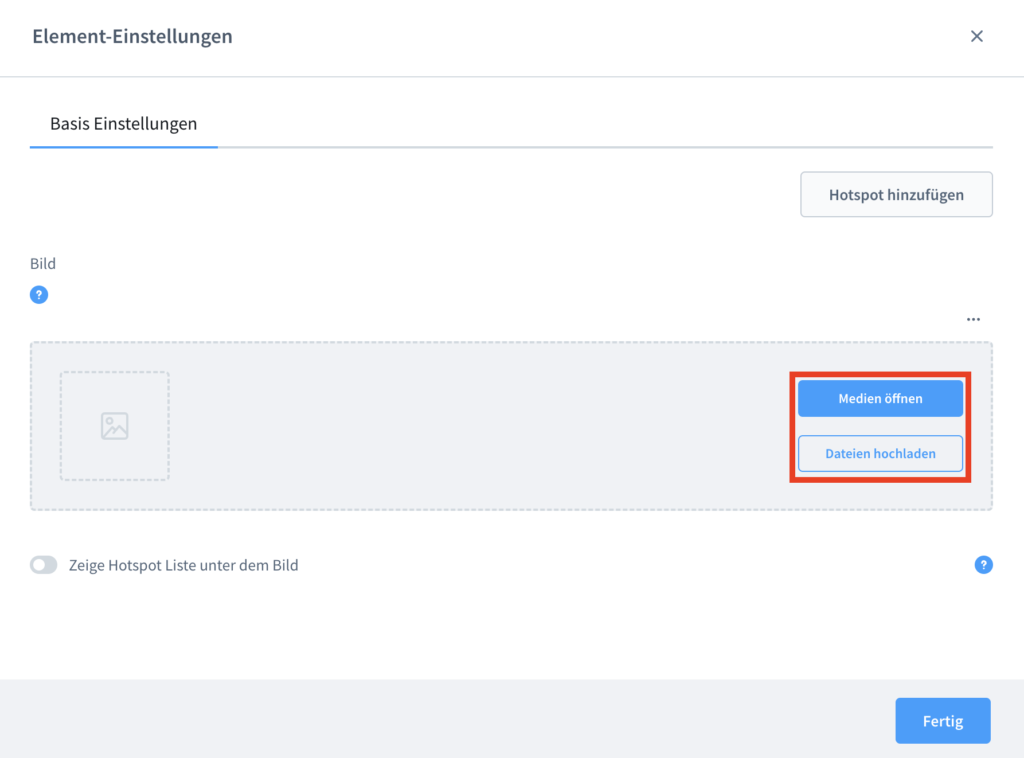
Bewegen Sie den Mauszeiger über den Block Interaktive Hotspots und klicken Sie auf das Zahnradsymbol ⚙ in der oberen rechten Ecke, um das Fenster Elementeinstellungen zu öffnen (Registerkarte Basis Einstellungen).

- Um ein vorhandenes Bild für das interaktive Einkaufserlebnis zu verwenden, klicken Sie auf Medien öffnen. Wählen Sie ein geeignetes Bild aus der Medienbibliothek aus.
- Um ein neues Bild hochzuladen, klicken Sie auf Datein hochladen und suchen Sie das gewünschte Bild auf Ihrem lokalen Rechner oder im Netzwerk.

Basiseinstellungen definieren
Nachdem Sie ein Bild für Ihr interaktives Einkaufserlebnis hinzugefügt haben, aktivieren oder deaktivieren Sie die folgenden Einstellungen nach Bedarf:
- Zeige Hotspot Liste unter dem Bild: Zeigt eine Liste aller Hotspots unter dem Hauptbild an.
- Bei Klick zu Listeneintrag blättern: Automatisch zum entsprechenden Listeneintrag blättern, wenn der Benutzer auf einen Hotspot klickt.
Hotspot hinzufügen
Klicken Sie im Fenster Elementeinstellungen / Basiseinstellungen auf Hotspot hinzufügen, um die neue Registerkarte „Hotspot 1“ hinzuzufügen. Klicken Sie erneut auf Hotspot hinzufügen, um einen weiteren Hotspot hinzuzufügen (mit fortlaufender Nummerierung), bis Sie die erforderliche Anzahl an Hotspots haben.
Klicken Sie auf die entsprechende Registerkarte des Hotspots, um dessen Einstellungen zu ändern, die in den folgenden Abschnitten beschrieben werden.
Um einen Hotspot zu entfernen, klicken Sie auf der entsprechenden Hotspot-Registerkarte auf Hotspot entfernen.
Nachdem Sie eine der folgenden Hotspot-Einstellungen geändert haben, klicken Sie auf Fertig, um das Fenster zu schließen.
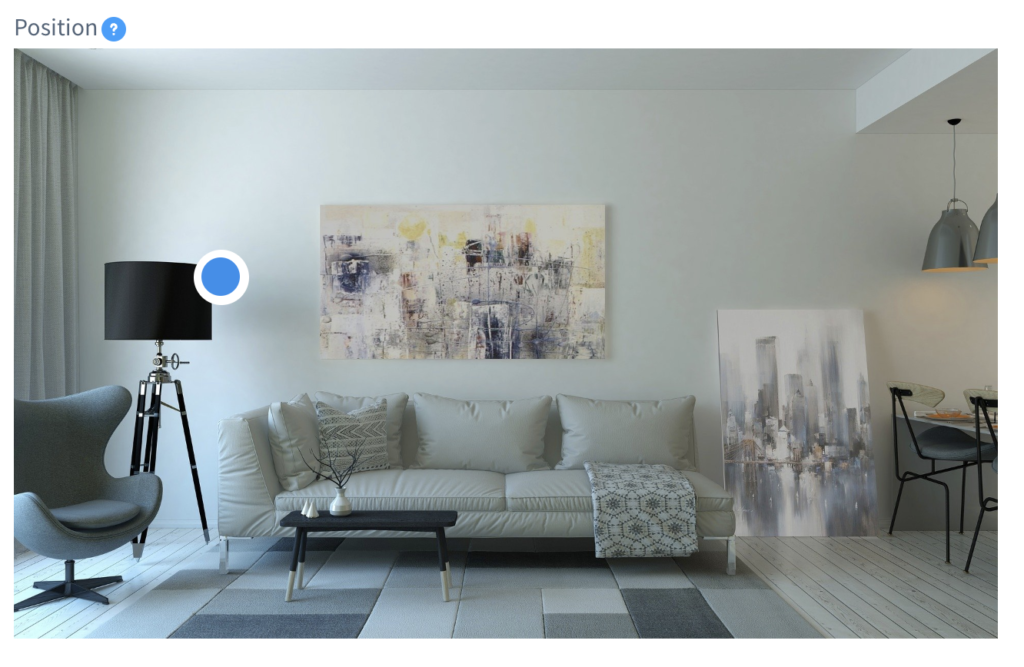
Hotspot-Position festlegen
Die Hotspot-Position ist die Position des anklickbaren Elements, mit dem der Benutzer interagiert. Standardmäßig wird der Hotspot als blau-weißer Kreis vor dem Hauptbild angezeigt, das Aussehen ist jedoch vollständig anpassbar.

- Am einfachsten können Sie eine neue Hotspot-Position festlegen, indem Sie auf eine beliebige Stelle des Hauptbildes klicken. Die Hotspot-Markierung wird an diese Stelle verschoben.
- Alternativ können Sie auch die X- und Y-Koordinaten für den Hotspot in die beiden Felder unter dem Hauptbild eingeben.
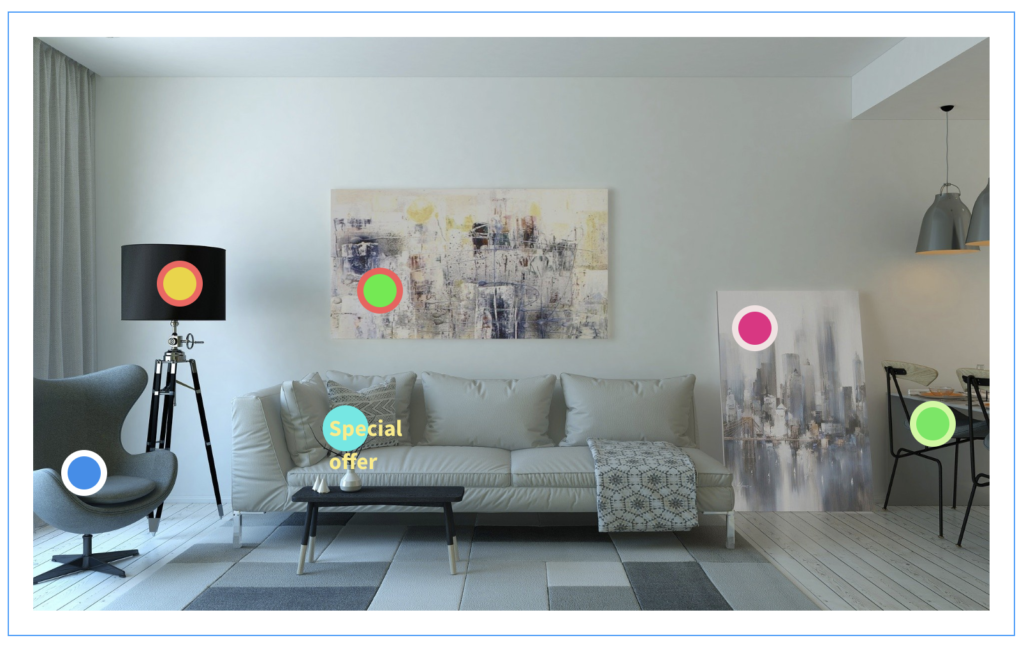
Hotspot-Farben festlegen
Jeder Hotspot-Marker hat zwei Farben: Hintergrund (der größere äußere Kreis) und Symbol (der kleinere innere Kreis). Für den Fall, dass der Benutzer mit Mauszeiger über den Hotspot fährt, können Sie auch verschiedene Farben definieren; diese werden mit dem Wort Mouseover unterschieden.
Um diese Farben zu definieren, verwenden Sie die entsprechenden Farbwähler oder geben Sie für jedes der folgenden Felder einen hexadezimalen Wert ein:
- Hintergrund Farbe
- Hintergrund Farbe Mouseover
- Symbol Farbe
- Symbol Farbe Mouseover
Hotspot-Design einstellen
Über das Dropdown-Menü können Sie zwischen zwei Designs wählen:
- Standard: die Standard-Hotspot-Markierung ohne zusätzlichen Text.
- Zeichen: Wählen Sie diese Option, um der Hotspot-Markierung eine Textbeschriftung hinzuzufügen. Fügen Sie in dem Feld Beschriftung einen beliebigen Text hinzu.

Animationsstile festlegen
Sie können auf jeden Hotspot-Marker einen anderen Animationsstil anwenden, um Ihre Kunden anzulocken. Sie können aus vier Animationsstilen wählen:
- Pulse
- Heartbeat
- Energize
- Resonate
Probieren Sie jede der Animationen aus und sehen Sie, welche Sie bevorzugen, oder verwenden Sie eine Kombination aus ihnen für Ihre Hotspots.
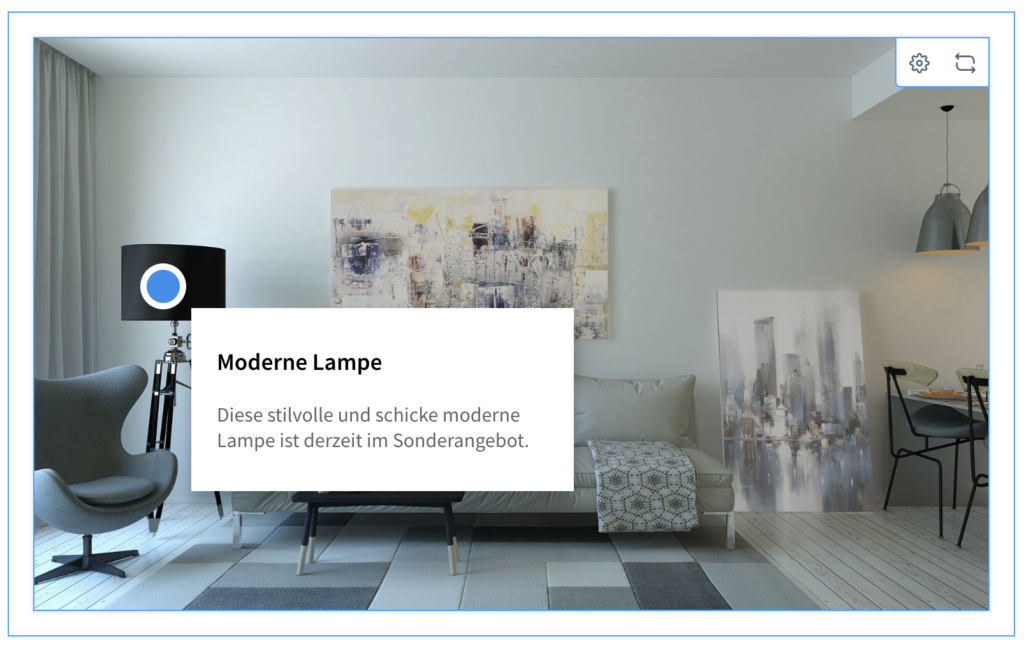
Overlay hinzufügen
Fügen Sie dem Hotspot optional ein Overlay hinzu, das ein Textfeld erscheinen lässt, wenn der Nutzer mit dem Mauszeiger darüber fährt. Das Overlay kann verwendet werden, um ein Produkt weiter zu bewerben und auf es aufmerksam zu machen.

- Aktivieren Sie den Schalter Overlay anzeigen.
- Geben Sie einen Overlay Titel und einen Overlay Text in die beiden unteren Felder ein.
Das gesamte Overlay wird auch ein anklickbarer Link sein, den Sie in den Link-Feldern definieren (beschrieben im nächsten Abschnitt).
Link hinzufügen
Durch Hinzufügen eines Links zum Hotspot können Sie Kunden zu einem bestimmten Produkt in Ihrem Shop oder zu einer bestimmten Webseite leiten.
Folgen Sie diesen Schritten:
- Wählen Sie für den Link-Typ entweder Extern (für einen Link zu einer bestimmten Webseite) oder Produkt (für einen Link zu einem bestimmten Produkt).
- Legen Sie den Zielort des Links fest, wenn er angeklickt wird. Wenn der Link extern ist, geben Sie die Adresse in das Feld Link URL ein. Wenn der Link auf ein bestimmtes Produkt verweist, wählen Sie das Produkt aus dem Dropdown-Menü.
- Geben Sie den Link Text ein.
- Legen Sie das Link Ziel fest: entweder Aktuelles Fenster oder Neues Fenster (empfohlen, da die Besucher sonst möglicherweise von Ihrem Shop weg navigieren).