Table of Contents
ToggleIntroduction
The User Data Autocomplete and Validation app for Shopware allows you to increase customer sign-ups and improve the quality of captured customer data.

Due to the intelligent and dynamic app design, new customers will no longer have to manually fill out the form, resulting in a greatly streamlined sign-up process.
Additionally, the provided validation controls ensure the collected info is much more accurate, meaning no amendments are required later and no problems with reaching customers after sales.
Pre-requisites
The app can only be installed on a self-managed Shopware environment running at least version 6.2.0.
Generating and configuring Google API keys
The app requires two Google API keys to operate (as well as a Google account), as it utilizes two Google services.
- The first API key is required for auto-completion of address data and must be encoded with the domain of your shop.
- The second API key is required for the address existence check and must be protected with the IP address of your shop.
Follow these steps to generate and configure the Google API keys:
- Login to Google Console. If you do not already have a Google account, create one first.
- Select a project.
If you have not yet created a project, click My First Project and then NEW PROJECT. Enter a name for your project and click CREATE. - From the project dashboard, click the top left-hand navigation menu, then select APIs & Services then Credentials.
- Select CREATE CREDENTIALS > API key to create the first API key.
- Click Restrict Key and then HTTP referrers. Enter your shop domain in the format: *.shopdomain.de, then click SAVE.
- From the project dashboard, click the top left-hand navigation menu, then select APIs & Services then Credentials.
- Select CREATE CREDENTIALS > API key to create the second API key.
- Click Restrict Key and then IP addresses. Enter the IP address of your shop, then click SAVE.
| Make a note of your two API keys, including which one is which, as you will need them later. You can return to the Google Console to manage or retrieve your API keys at any time. |
Enable Google API billing
Some of the Google APIs required by the app charge for usage, so you must enable billing for your account before you can use them.
Follow these steps:
- Go to the API Console.
- From the list of projects, select the project you intend to use.
- Access the left-hand side menu and select Billing.
- Click Enable billing. Note: if billing is already enabled then this option is unavailable.
- If you don’t yet have a billing account, create one.
- Select your location, fill out the form, then click Submit and enable billing.
For more information on Google API charges, visit the official Google article.
Enable required APIs for your Google API project
Enabling a Google API associates it with the current project, adds monitoring pages, and enables billing for that API (if billing is enabled for the project).
To enable an API for your project:
- Go to the API Console.
- From list of projects, select the project you intend to use.
- If the APIs & services page isn’t already open, open the left-hand side menu and select APIs & services, and then select Library.
- Select the following APIs: Maps, Places and Geocoding.
- Click ENABLE.
Installation
Install the app via Extensions > My Extensions. After installation, configure the app by selecting My Extensions > Auto Complete and Validation for User Data > Configuration.
Specify a Sales Channel to enable the app for. The default is All Sales Channels.
General properties
The optional setting Restrict Auto-Complete validation to countries allows you to limit the address validation to certain countries or geographic regions. This can be useful if you are operating in countries where there Google has limited address data.
Use the multi-select field to select only the countries you wish to apply address validation to.
Click Save to save your changes.
API access data
Make sure you have first generated and configured your Google API keys as detailed in Generating and configuring Google API keys.
- Copy and paste the first key into the field Google API Key 1.
- Copy and paste the second key into the field Google API Key 2.
- Click Save to save your changes.
| This step is mandatory. The app will not function correctly without valid Google API keys. |
Autocomplete properties
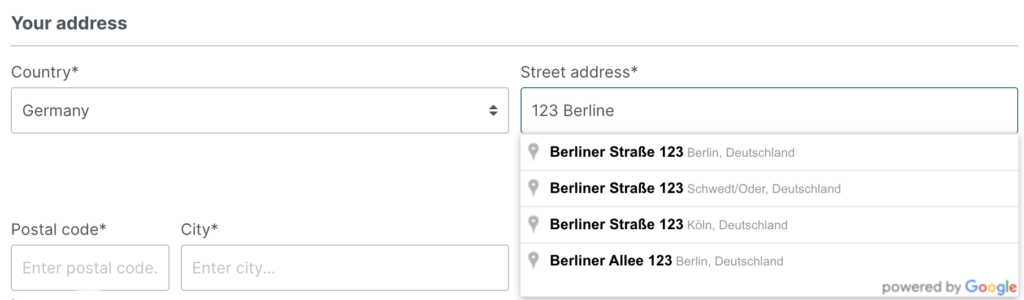
The autocomplete properties allow you to control the degree to which fields are automatically populated with information as the user completes the form.
| Field | Type | Description |
| Language | Free text field | Defines the app language. Enter a country abbreviation, e.g. EN for English, DE for Germany, IT for Italian, etc. |
| Number of street suggestions | Numerical field | Defines the number of suggested street names that will appear underneath the Street Address field, based on the user’s input. |
| Always repopulate street, ZIP, city, country | Toggle | Enable this setting to automatically update fields based on new information entered by the user. |
| Suggest city | Toggle | Enable this setting to automatically suggest a city based on the information entered by the user. |
| Automatic capitalization | Toggle | Enable this setting to automatically capitalize the first letter of information entered by the user into fields such as the street name. |
| Disable automatic capitalization (street) | Toggle | Enable this option to disable automatic capitalization for the first letter of the street. |
| Disable automatic capitalization (city) | Toggle | Enable this option to disable automatic capitalization for the first letter of the city. |
| Default country | Dropdown | Select the default country from the dropdown menu. The user can override this by selecting another country. |
Validation properties
The validation properties allow you to control the degree to which validation is applied to fields where the user enters their information.
| Field | Type | Description |
| Validate phone number | Toggle | Enable this setting to automatically check the format of the phone number to ensure it has an area code and is the right length. |
| Custom phone number validation | Free text field | Enter a custom regex value here for customized phone number validation (the above setting must be enabled for this to be applied). |
| Disable submit on error | Toggle | Enable this setting to disable the Continue button if the form contains any validation errors. |
| Country, ZIP code, street field order | Dropdown | To change the order of the fields, select one of the available options from the dropdown menu. The default option with country first is recommended as this results in a higher sign-up rate. |
| Validate street number input | Toggle | Enable this setting to automatically check that the street number entered by the user is valid for that street. |
| Street number check starts at | Free text field | Enter a numerical value here for the number of characters the user must enter before the street number validation begins. |
| Check address existence | Toggle | Enable this setting to automatically check that the address entered by the user is valid (e.g. it exists). |
| Show password strength | Toggle | Enable this setting to display a meter underneath the password field that shows the user how “strong” (secure) the password is. |